blueimp Galleryの使い方
- 下記ページの 「Download」 よりファイル1式をダウンロード。
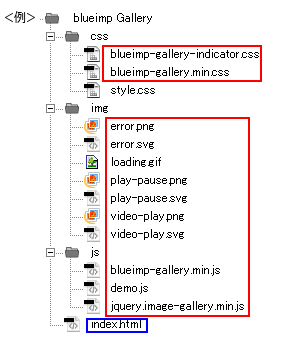
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <link rel="stylesheet" type="text/css" href="css/style.css" /> <!--ダウンロードしたファイル--> <link rel="stylesheet" href="css/blueimp-gallery.min.css"> <link rel="stylesheet" href="css/blueimp-gallery-indicator.css"> </head>
サンプルのstyle.cssコード
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; background: #fff; } .links { margin: 100px; text-align: center; } img { vertical-align: middle; } @media (max-width: 768px) { .links { margin: 50px 10px; } } /*ここまでページ設定部分*/・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/blueimp-gallery.min.js"></script> <script src="js/jquery.image-gallery.min.js"></script> <script src="js/demo.js"></script>
body></body>内にコードを記述。<!--Flickr APIで画像表示--> <div id="links" class="links"></div> <!-- The Gallery as lightbox dialog, should be a child element of the document body --> <div id="blueimp-gallery" class="blueimp-gallery blueimp-gallery-controls"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="close">×</a> <a class="play-pause"></a> <ol class="indicator"></ol> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>blueimp Gallery</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" type="text/css" href="css/style.css" /> <!--ダウンロードしたファイル--> <link rel="stylesheet" href="css/blueimp-gallery.min.css"> <link rel="stylesheet" href="css/blueimp-gallery-indicator.css"> </head> <body> <!--Flickr APIで画像表示--> <div id="links" class="links"></div> <!-- The Gallery as lightbox dialog, should be a child element of the document body --> <div id="blueimp-gallery" class="blueimp-gallery blueimp-gallery-controls"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="close">×</a> <a class="play-pause"></a> <ol class="indicator"> </ol> </div> <!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/blueimp-gallery.min.js"></script> <script src="js/jquery.image-gallery.min.js"></script> <script src="js/demo.js"></script> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
